APA design recognizes two different ways to format a title page. one particular is for scholar papers and another is for Experienced papers. This manual will take a look at the difference and supply serious-everyday living examples of each.
bear in mind the writer boy or girl part with the posting component proven above? Enable’s also incorporate the author as metadata to the HTML doc.
in the event you look for “subject” crawled properties, you're going to get a hit for different Homes — a person for every with the document libraries I established since they may have different names:
involve icons for various gadgets and platforms Use appropriate rel attributes, which include “icon” and “apple-contact-icon”
subsequent.js will await information fetching within generateMetadata to accomplish before streaming UI into the customer. This guarantees the first A part of a streamed reaction includes tags.
Dynamic metadata relies Page Title 2024MCBNT on dynamic data, for example The existing route parameters, exterior facts, or metadata in mother or father segments, could be set by exporting a generateMetadata perform that returns a Metadata object.
Next.js includes a Metadata API that can be utilized to outline your application metadata (e.g. meta and backlink tags within your HTML head factor) for improved Search engine optimization and web shareability.
It simplifies React improvement with highly effective characteristics. among its attributes is generateMetadata. on this page, We're going to study the generateMetadata functionality with its syntax and example.
js means that you can operate code ahead of a ask for is done, enabling you to handle things like authentication, redirects, and a lot more. NextResponse causes it to be very easy to build responses with a variety of configurations, these types of
By developing a managed residence that maps to those columns, we should be able to search throughout these libraries on distinct internet sites for merchandise tagged with a selected subject matter.
it truly is meant to provide a very simple and even more strong way to handle HTTP requests within future.js apps, particularly in API routes and middleware capabilities. This article will give an summary of Nex
Two normally utilised designs inside these middleware capabilities are up coming() and return up coming(). being familiar with when and how to use these can noticeably have an effect on the stream and operation of your application. desk of articles
This new technique simplifies dynamic title environment as well as other metadata on your application. In this particular blog submit, we'll discover the best way to set titles dynamically utilizing the App Router in up coming.js.
this can provide you for the Microsoft 365 admin page. You may also get in this article by clicking on this link should you don’t Use a SharePoint or Microsoft tab opened:
 Jake Lloyd Then & Now!
Jake Lloyd Then & Now! Alexa Vega Then & Now!
Alexa Vega Then & Now! Melissa Joan Hart Then & Now!
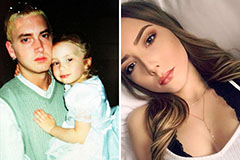
Melissa Joan Hart Then & Now! Hailie Jade Scott Mathers Then & Now!
Hailie Jade Scott Mathers Then & Now! Shannon Elizabeth Then & Now!
Shannon Elizabeth Then & Now!